Opmaaksets
Voor velden kunt u HTML eigenschappen instellen. Wanneer u dezelfde stijlen voor meerdere velden/artikelen moet instellen, is dit nogal een tijdrovend klusje.
Via opmaaksets (linker hoofdmenu) kunt u nu één stijl definiëren die u op meerdere velden/artikelen kunt toepassen. Wijzigingen in deze set worden meteen opgepakt voor alle gekoppelde velden.
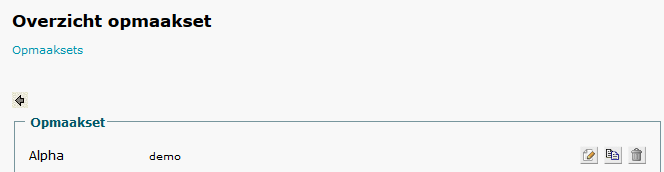
Overzicht opmaaksets
In het overzicht kun je een nieuwe opmaakset aanmaken of een huidige opmaakset aanpassen, kopiëren of verwijderen.
In onderstaand overzicht is opmaakset Alpha te zien. Deze is gekoppeld aan de shop demo, welke er met kleine letters achter staat.
Rechts staan de icoontje voor het (in volgorde) aanpassen, kopiëren of verwijderen.
Onderaan de tabel staat een knop om een 'Nieuwe opmaakset' aan te maken.
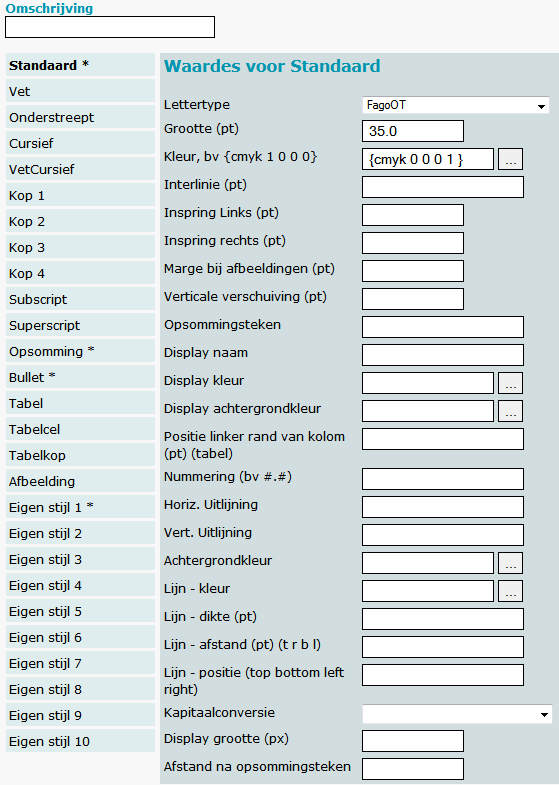
Opmaakset opmaken

In het overzicht ziet u een 2-tal kolommen staan,
waarbij links de optie gekozen kan worden en links de waarden zichtbaar zijn voor de geselecteerde optie.
Opmaak optie
| Optie | Omschrijving |
|---|---|
| Standaard * | Standaard tekst |
| Vet | Dik gedrukte tekst |
| Onderstreept | Onderstreepte tekst |
| Cursief | Cursieve tekst |
| VetCursief | Dik gedrukte en cursieve tekst |
| Kop # | Header # |
| Subscript | Kleine tekst onder |
| Superscript | Kleine tekst boven |
| Opsomming * | Tekst na de bullet (opsommingsteken) |
| Bullet * | Het teken voor de opsommingstekst |
| Tabel | Tabel opmaak |
| Tabelcel | Tabelcel opmaak |
| Tabelkop | Tabelheader opmaak |
| Pagina/Kolomeinde | Gereserveerd |
| Afbeelding * | Afbeelding |
| Eigen stijl # | Naar eigen invulling dropdown |
Opmaak waarden
| Waarde | Omschrijving |
|---|---|
| Lettertype | Soort lettertype (keuze uit dropdown n.a.v. fontbeheer) |
| Grootte (pt) | Tekst grootte |
| Kleur, bijv. {cmyk 1 0 0 0} | Kleur van de tekst (keuze uit: Gray, RGB, CMYK, Pantone en geen) |
| Interlinie (pt) | De ruimte tussen regels in een tekst |
| Inspring Links (pt) | Afstand voor inspringen linkerzijde |
| Inspring rechts (pt) | Afstand voor inspringen rechterzijde |
| Marge bij afbeeldingen (pt) | Marge rondom de afbeeldingen |
| Verticale verschuiving (pt) | Verschuiving op de verticale as (x-as) |
| Opsommingsteken | Opsommingsteken (voor symbolen HTML invoer gebruiken en het teken moet in de lettertype staan) Voor een apart opsommingsteken bij een opsomming binnen een opsomming, voer je de twee tekens in gescheiden door een | (pipe) |
| Display naam | Naam in de dropdown of hide als deze optie verborgen moet worden |
| Display kleur | Tekst kleur voor in de dropdown |
| Display achtergrondkleur | Achtergrondkleur voor in de dropdown |
| Positie linkerrand van kolom (pt) (tabel) | positie van de verticale x-as van de tabelcel(len) bijvoorbeeld bij 3 kolommen (100 200 300), de afstand is 100 pt |
| Nummering (bijv. #.#) | Nummering i.p.v. opsommingsteken het #-je wordt dan een nummer |
| Horiz. Uitlijning | Uitlijning horizontaal (left, right, center, justify, etc.) |
| Vert. Uitlijning | Uitlijning verticaal (top, bottom, etc.) |
| Achtergrondkleur | Achtergrondkleur van het veld |
| Lijn - kleur | Lijnkleur |
| Lijn - dikte (pt) | Lijndikte |
| Lijn - afstand (pt) (t r b l) | Lijnafstand t.o.v. veld |
| Lijn - positie (top bottom left right) | Positie van de lijn (waar moet een lijn geplaatst worden) |
| Kapitaalconversie | Letters omzetten naar hoofdletters of kleine letters |
| Display grootte (px) | Grootte van de weergave |
| Afstand na opsommingsteken | Afstand na het opsommingsteken (ruimte tussen teken en tekst). |
Opsommingstekens
"Afstand na opsommingsteken" is zowel voor de bullet als voor de opsomming in te vullen. De inspring links is een vast gegeven. Wanneer er met meerdere opsommingen (sub-lijsten) wordt gewerkt is deze niet aan te raden.
Subscript en Superscript in gebruik
Om deze opties op een juiste manier te gebruiken, kan in het veld 'Grootte (pt)' een kleinere font worden ingegeven.
D.m.v. de verticale verschuiving kunt u deze omhoog of naar beneden verplaatsten, zodat deze correct wordt weergegeven.
Let wel op dat bij ALLE andere opties die in gebruik zijn (standaard, vet, cursief, etc) de waarden ook ingevuld moeten zijn om deze na gebruik weer terug te laten zetten.
Afbeeldingen binnen de HTML-Area in gebruik
Om afbeeldingen te kunnen plaatsen, vult u bij het veld 'Display naam' het volgende in: img
Tevens kunt u bij 'marge bij afbeeldingen (pt)' de marge instellen.
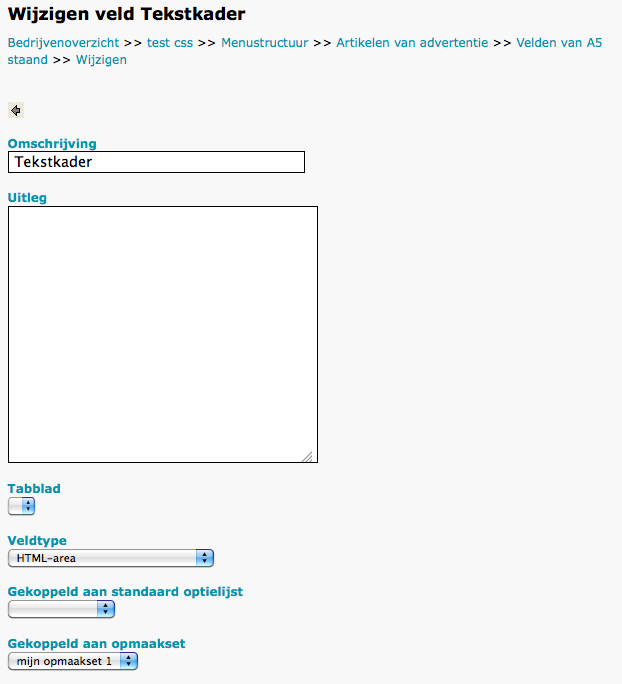
Opmaakset koppelen
Eerst maakt u een nieuwe opmaakset aan. Vervolgens gaat u naar de eigenschappen van het veld (waar u ook de naam kan aanpassen) en koppelt u een opmaakset via het veld "Gekoppeld aan opmaakset".

Nu wordt er niet meer gekeken naar de individuele opmaakeigenschappen maar naar de instellen van de opmaakset.