Opmaaksets
Voor velden kun u HTML eigenschappen instellen. Wanneer u dezelfde stijlen voor meerdere velden/artikelen moet instellen dan is dit nogal een tijdrovend klusje.
Via opmaaksets (linker hoofdmenu) kunt u nu één stijl definieren die u op meerdere velden/artikelen kunt toepassen, wijzigingen in deze set worden meteen opgepakt voor alle gekoppelde velden.

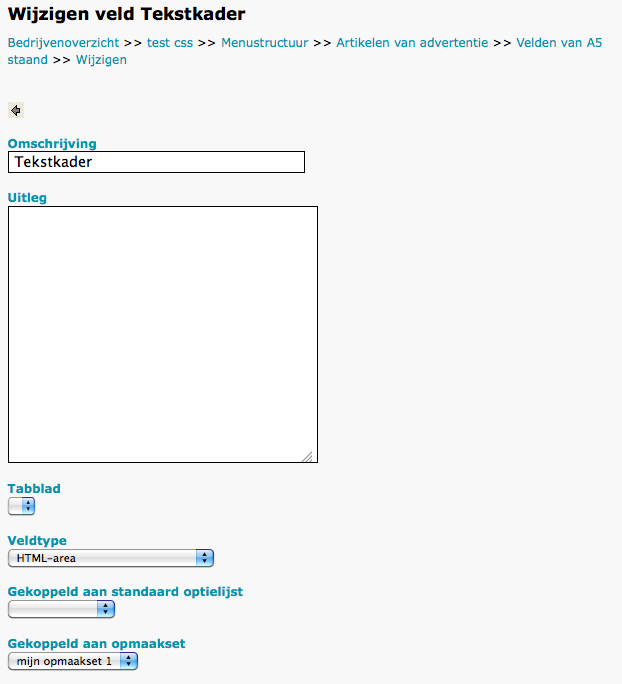
Eerst maakt u een nieuwe opmaakset aan. Vervolgens gaat u naar de eigenschappen van het veld (waar u ook de naam kan aanpassen) en koppelt u een opmaakset via het veld "Gekoppeld aan opmaakset".

Nu wordt er niet meer gekeken naar de individuele opmaakeigenschappen maar naar de instellen van de opmaakset.
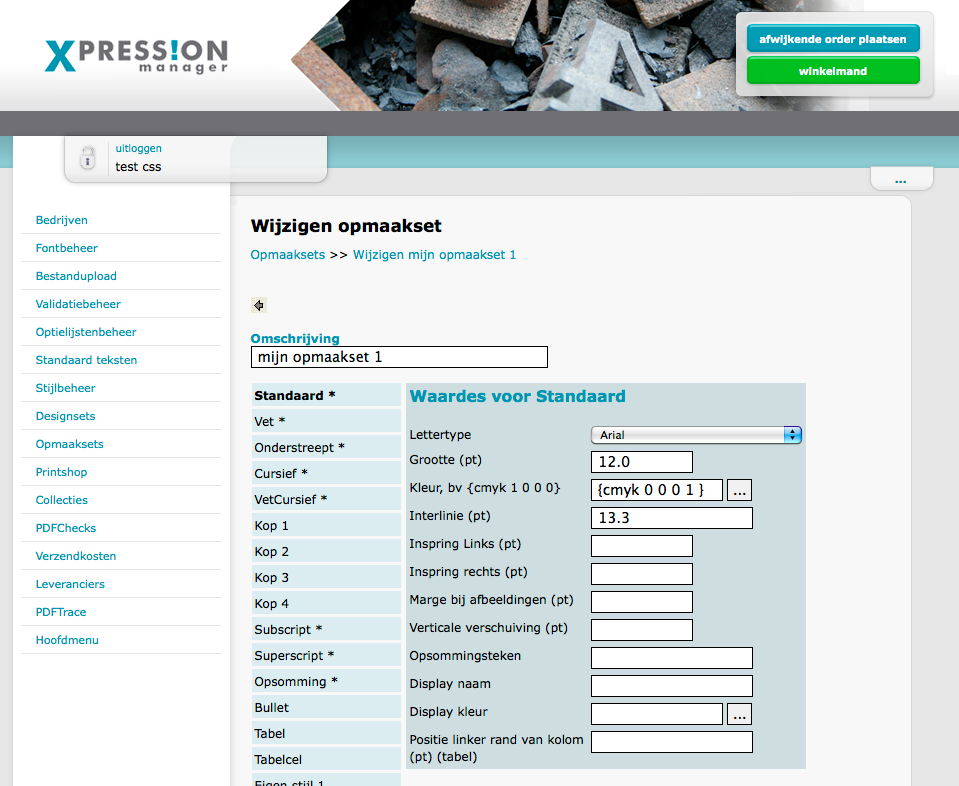
Opmaakset opmaken

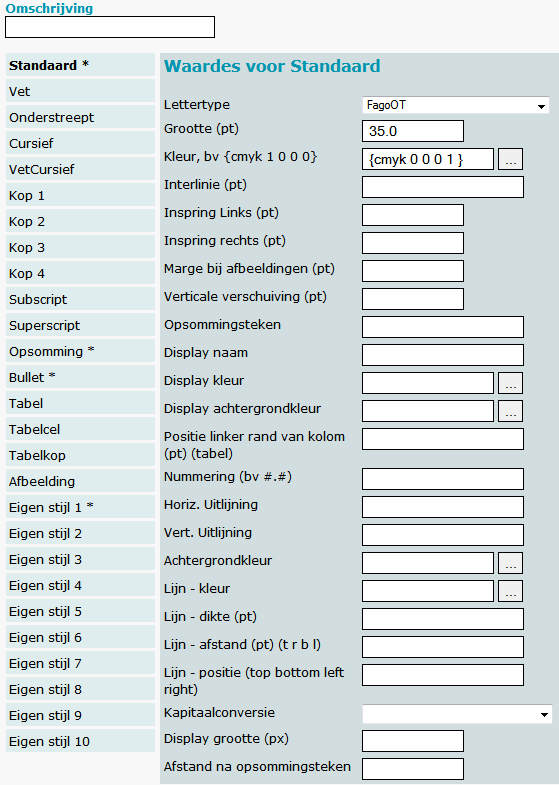
In het overzicht ziet u een 2-tal kolommen staan.
Waarbij links de optie gekozen kan worden en links de waarden zichtbaar zijn voor de geselecteerde optie.
=Opmaak optie
| Optie | Omschrijving |
|---|---|
| Standaard * | |
| Vet | |
| Onderstreept | |
| Cursief | |
| VetCursief | |
| Kop 1 | |
| Kop 2 | |
| Kop 3 | |
| Kop 4 | |
| Subscript | |
| Superscript | |
| Opsomming * | Tekst na de bullet (opsommingsteken) |
| Bullet * | Het teken voor de opsommingstekst |
| Tabel | |
| Tabelcel | |
| Tabelkop | |
| Pagina/Kolomeinde | |
| Afbeelding * | |
| Eigen stijl 1 | |
| Eigen stijl 2 | |
| Eigen stijl 3 | |
| Eigen stijl 4 | |
| Eigen stijl 5 | |
| Eigen stijl 6 | |
| Eigen stijl 7 | |
| Eigen stijl 8 | |
| Eigen stijl 9 | |
| Eigen stijl 10 |
Opmaak waarden
| Waarde | Omschrijving |
|---|---|
| Lettertype | |
| Grootte (pt) | |
| Kleur, bv {cmyk 1 0 0 0} | |
| Interlinie (pt) | |
| Inspring Links (pt) | |
| Inspring rechts (pt) | |
| Marge bij afbeeldingen (pt) | |
| Verticale verschuiving (pt) | |
| Opsommingsteken | |
| Display naam | |
| Display kleur | |
| Display achtergrondkleur | |
| Positie linker rand van kolom (pt) (tabel) | |
| Nummering (bv #.#) | |
| Horiz. Uitlijning | |
| Vert. Uitlijning | |
| Achtergrondkleur | |
| Lijn - kleur | |
| Lijn - dikte (pt) | |
| Lijn - afstand (pt) (t r b l) | |
| Lijn - positie (top bottom left right) | |
| Kapitaalconversie | |
| Display grootte (px) | |
| Afstand na opsommingsteken |