Stijlbeheer: verschil tussen versies
(Nieuwe pagina aangemaakt met '== Vaste stijlen == == Stijlthema's ==') |
|||
| (34 tussenliggende versies door 4 gebruikers niet weergegeven) | |||
| Regel 1: | Regel 1: | ||
Via stijlbeheer kunt u wijzigingen in de lay-out en de opmaak aanbrengen per stylethema. Dit kan handig zijn als u meerdere bedrijven van dezelfde lay-out wilt voorzien. | |||
== Stijlthema's == | Hiervoor hebben we nu stijlthema's in het leven geroepen. Met deze functie maakt u 1 stijl die voor meerdere 'bedrijven' gebruikt kan worden. Een aanpassing in deze stijl wordt direct doorgevoerd voor alle bedrijven die dit thema gebruiken. | ||
In het stijlthema scherm kunt u meerdere niveaus aanmaken. Deze niveaus erven hun aanpassingen van elkaar. | |||
'''Een voorbeeld:''' | |||
U (De Gewaardeerde Klant) heeft 3 klanten binnen Xpression Manager: | |||
Drukkerij Het Grote Boekje | |||
Drukkerij Blaadje | |||
De Gouden Printer | |||
Hiervoor kunt u de volgende structuur aanmaken met stijlthema's: | |||
De Gewaardeerde Klant | |||
Drukkerij Het Grote Boekje | |||
Drukkerij Blaadje | |||
De Gouden Printer | |||
Kerstmis | |||
Pasen | |||
Op het hoofdniveau De Gewaardeerde Klant kunt u nu uw eigen huisstijl overbrengen door de lay-out en opmaak aan te passen.<br /> | |||
Voor de twee onderliggende niveaus past u vervolgens alleen de logo's (header e.d.) aan. Dit kan bijvoorbeeld het logo zijn van Drukkerij Het Grote Boekje. Op deze manier kunt u uw klant in laten loggen in uw eigen omgeving met een persoonlijk tintje.<br /> | |||
Voor De Gouden Printer maakt u een geheel andere lay-out in hun huisstijl. Nu wil deze klant graag met kerstmis dat de site rood is en met pasen dat de site geel is. Nu kunt u in het subniveau "Pasen" alle kleuren overschrijven door een gele kleur. Op deze manier zal het logo behouden worden wat in het hoofdniveau opgegeven is, maar de gele kleur van het subniveau wordt wel opgepakt.<br /><br /> | |||
Kortom, d.m.v. de stijlthema's zijn de mogelijkheden erg breed om uw front-end te personaliseren.<br /> | |||
== Toekennen == | |||
U kent een stijlthema toe aan een klant via de eigenschappen van een klant (blauwe potloodje). Wanneer u geen stijlthema kiest dan valt het systeem terug op het reguliere stijlbeheer. | |||
= Stijlthema's = | |||
Overzicht van alle stijlthema's die beschikbaar zijn. | |||
== Nieuw thema == | |||
{| style="color: black; width="500px" class="wikitable" | |||
|+Legenda | |||
|- | |||
!Omschrijving!!Naam van stijlthema | |||
|- | |||
|Favicon||Upload uw gewenste favicon | |||
|- | |||
|Basisbestand||Selecteer basisbestand dat u wenst te restylen | |||
|- | |||
|Opslaan||Het stijlthema wordt aangemaakt | |||
|} | |||
=== Xpression 2017 === | |||
Het is nu mogelijk je portal in een modern jasje te steken. | |||
Dit kan door de volgende stappen te volgen: | |||
# Maak een nieuw stijlthema aan onder het stijlbeheer. | |||
# Kies als basisbestand 'Xpression 2017'. | |||
# Pas het thema naar wens aan door de kleuren en afbeeldingen aan te passen onder de gelijknamige tabs. | |||
# Koppel het stijlthema een een gewenste klant. | |||
==== Het plaatsen van een slider ==== | |||
In het nieuwe stijlthema is het mogelijk een slider op te nemen. | |||
Deze wordt getoond op de homepage van een portal. | |||
Doorloop de volgende stappen om deze toe te voegen: | |||
# Maak een nieuw menu-item aan van het type 'Actiepagina' en zorg ervoor dat deze pagina het eerste menu-item is. | |||
# Verwijder eventuele andere menu-items van het type 'Home'. | |||
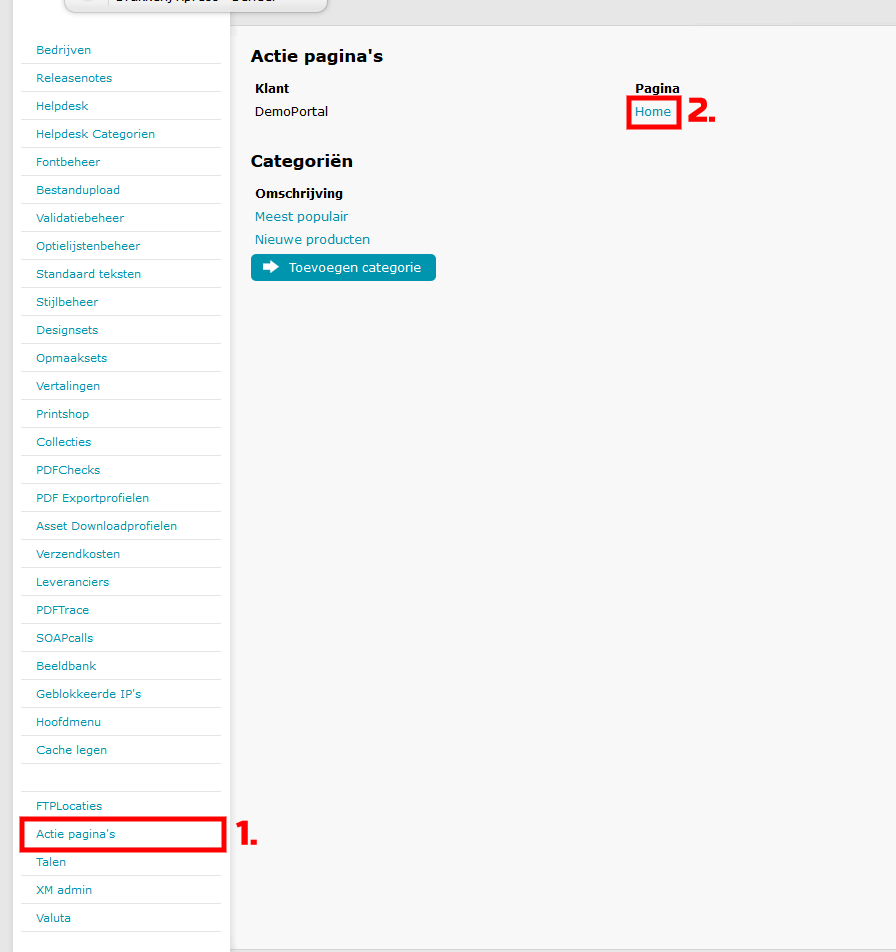
# Ga vervolgens naar 'Onderhoud' en vervolgens naar 'Actie pagina's' in het linker menu. | |||
# Daar wordt in het overzicht de naam van de portal waar het menu-item is aangemaakt getoond, klik achter de naam op de pagina. | |||
#:[[Bestand:Stap1_2.png|border|500px]] | |||
# Maak daar eventueel een categorie aan. | |||
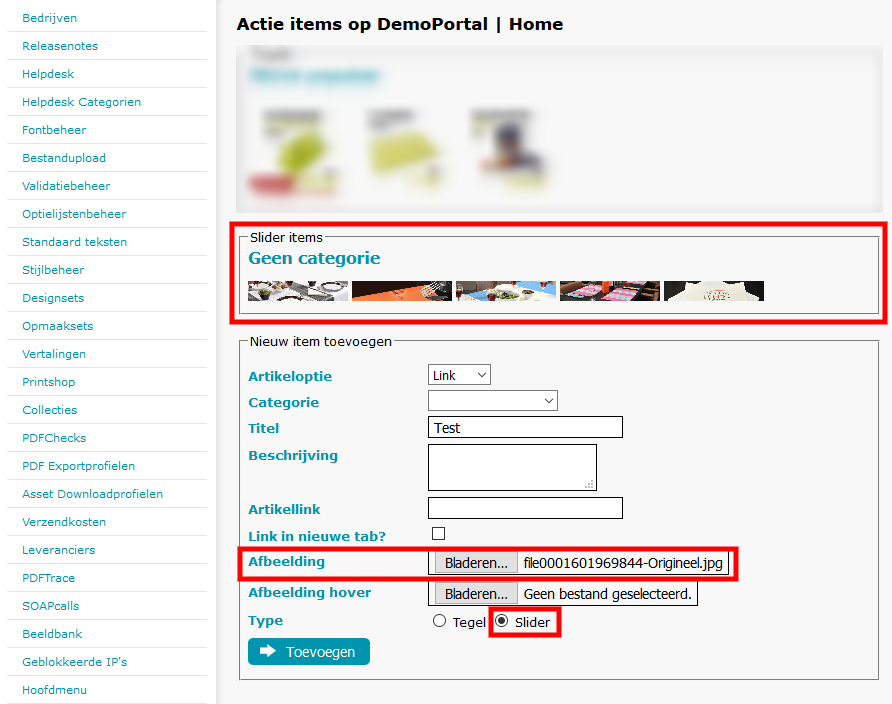
# Er zijn vervolgens 3 mogelijkheden voor de slider: | |||
#* Geen - Voeg geen actie toe aan de afbeelding binnen de slider. | |||
#* Link - Voer een link in naar een willekeurige pagina. | |||
#* Artikel - Link naar een artikel binnen de shop. | |||
# Kies eventueel een categorie (indien aangemaakt). | |||
# Voer vervolgens de benodigde velden in. | |||
# Voeg vervolgens een afbeelding (onder Afbeelding) toe, zorg voor een brede en niet smalle afbeelding ( bijvoorbeeld 1650x650px) | |||
# Selecteer als type 'Slider'. | |||
#:[[Bestand:Stap2_4.png|border|500px]] | |||
# Klik op opslaan en voeg, indien gewenst, nog meer afbeeldingen toe. | |||
# Zorg ervoor dat de startpagina van de portal staat ingesteld op 'Toon het 1e menuonderdeel'. | |||
# Op de homepage wordt nu de slider getoond met de geplaatste afbeeldingen. | |||
== Thema opmaken en/of wijzigen == | |||
{| style="color: black; width="500px" class="wikitable" | |||
|+Legenda | |||
|- | |||
!Omschrijving!!Naam van stijlthema | |||
|- | |||
|Favicon||[[#Favicon|Upload uw gewenste favicon.]] | |||
|- | |||
|Kleuren||[[#Kleuren|De lijst met gebruikte kleuren van het basisbestand]] | |||
|- | |||
|Afbeeldingen||[[#Afbeeldingen|De lijst met gebruikte afbeeldingen van het basisbestand.]] | |||
|- | |||
|Extra CSS||[[#Extra CSS|Voer CSS code in voor de stylesheet opmaak.]] | |||
|- | |||
|Extra HTML||[[#Extra HTML|Voer HTML code in voor HTML uitbreiding.]] | |||
|- | |||
|Extra HTML loginpagina||[[#Extra HTML loginpagina|Voer HTML code in voor HTML uitbreiding op de login pagina.]] | |||
|} | |||
== Aanvullende informatie == | |||
===Favicon=== | |||
Een favicon is het icoontje voor de website url in uw browser en/of favorieten. Let op: het bestand dat geüpload dient te worden moet een .ico bestand zijn. | |||
===Kleuren=== | |||
In de lijst staan de kleuren die gebruikt worden in het basisbestand.<br /> | |||
Deze kunt u overschrijven d.m.v. uw gewenste hexadecimal color.<br /> | |||
Wij adviseren de add-on '''Firebug''' voor '''Mozilla Firefox''' om te achterhalen welke kleur waar gebruikt wordt. | |||
=== Afbeeldingen === | |||
In de lijst staan alle gebruikte afbeeldingen van het basisbestand.<br /> | |||
Deze kunt u overschrijven door uw gewenste afbeelding te uploaden.<br /> | |||
Door op de link te klikken bijv. '''/images/topheader.jpg''' komt u op een nieuwe pagina met daarbij de gebruikte afbeelding. | |||
=== Extra CSS === | |||
In het veld kunt u de CSS eigenschappen uitbreiden en/of aanpassen naar uw wensen.<br /> | |||
Wij adviseren de add-on '''Firebug''' voor '''Mozilla Firefox''' om te achterhalen welke style bij welk object hoort.<br /> | |||
LET OP: '''''CSS ervaring gewenst ''''' | |||
=== Extra HTML === | |||
In het veld kunt u extra HTML broncode meegeven aan het stijlthema.<br /> | |||
Dit kan nodig zijn indien u extra <code><div></code> elementen en dergelijke wenst.<br /> | |||
LET OP: '''''HTML ervaring gewenst ''''' | |||
=== Extra HTML loginpagina === | |||
In het veld kunt u extra HTML broncode meegeven aan het stijlthema voor de loginpagina.<br /> | |||
Dit kan nodig zijn indien u extra <code><div></code> elementen en dergelijke wenst.<br /> | |||
LET OP: '''''HTML ervaring gewenst ''''' | |||
= Vaste stijlen = | |||
Vaste stijlen zijn klantspecifieke thema's. Deze kunnen maar aan één klant worden toegewezen. Tevens zijn de mogelijkheden minder uitgebreid. Daarom geven wij de voorkeur aan de stijlthema's.<br /> | |||
Het opmaken van de vaste stijlen gaat net als bij de stijlthema's. | |||
[[category:Stijlbeheer]] | |||
Huidige versie van 14 jun 2017 om 08:07
Via stijlbeheer kunt u wijzigingen in de lay-out en de opmaak aanbrengen per stylethema. Dit kan handig zijn als u meerdere bedrijven van dezelfde lay-out wilt voorzien.
Hiervoor hebben we nu stijlthema's in het leven geroepen. Met deze functie maakt u 1 stijl die voor meerdere 'bedrijven' gebruikt kan worden. Een aanpassing in deze stijl wordt direct doorgevoerd voor alle bedrijven die dit thema gebruiken.
In het stijlthema scherm kunt u meerdere niveaus aanmaken. Deze niveaus erven hun aanpassingen van elkaar.
Een voorbeeld:
U (De Gewaardeerde Klant) heeft 3 klanten binnen Xpression Manager:
Drukkerij Het Grote Boekje Drukkerij Blaadje De Gouden Printer
Hiervoor kunt u de volgende structuur aanmaken met stijlthema's:
De Gewaardeerde Klant
Drukkerij Het Grote Boekje
Drukkerij Blaadje
De Gouden Printer
Kerstmis
Pasen
Op het hoofdniveau De Gewaardeerde Klant kunt u nu uw eigen huisstijl overbrengen door de lay-out en opmaak aan te passen.
Voor de twee onderliggende niveaus past u vervolgens alleen de logo's (header e.d.) aan. Dit kan bijvoorbeeld het logo zijn van Drukkerij Het Grote Boekje. Op deze manier kunt u uw klant in laten loggen in uw eigen omgeving met een persoonlijk tintje.
Voor De Gouden Printer maakt u een geheel andere lay-out in hun huisstijl. Nu wil deze klant graag met kerstmis dat de site rood is en met pasen dat de site geel is. Nu kunt u in het subniveau "Pasen" alle kleuren overschrijven door een gele kleur. Op deze manier zal het logo behouden worden wat in het hoofdniveau opgegeven is, maar de gele kleur van het subniveau wordt wel opgepakt.
Kortom, d.m.v. de stijlthema's zijn de mogelijkheden erg breed om uw front-end te personaliseren.
Toekennen
U kent een stijlthema toe aan een klant via de eigenschappen van een klant (blauwe potloodje). Wanneer u geen stijlthema kiest dan valt het systeem terug op het reguliere stijlbeheer.
Stijlthema's
Overzicht van alle stijlthema's die beschikbaar zijn.
Nieuw thema
| Omschrijving | Naam van stijlthema |
|---|---|
| Favicon | Upload uw gewenste favicon |
| Basisbestand | Selecteer basisbestand dat u wenst te restylen |
| Opslaan | Het stijlthema wordt aangemaakt |
Xpression 2017
Het is nu mogelijk je portal in een modern jasje te steken. Dit kan door de volgende stappen te volgen:
- Maak een nieuw stijlthema aan onder het stijlbeheer.
- Kies als basisbestand 'Xpression 2017'.
- Pas het thema naar wens aan door de kleuren en afbeeldingen aan te passen onder de gelijknamige tabs.
- Koppel het stijlthema een een gewenste klant.
Het plaatsen van een slider
In het nieuwe stijlthema is het mogelijk een slider op te nemen. Deze wordt getoond op de homepage van een portal. Doorloop de volgende stappen om deze toe te voegen:
- Maak een nieuw menu-item aan van het type 'Actiepagina' en zorg ervoor dat deze pagina het eerste menu-item is.
- Verwijder eventuele andere menu-items van het type 'Home'.
- Ga vervolgens naar 'Onderhoud' en vervolgens naar 'Actie pagina's' in het linker menu.
- Daar wordt in het overzicht de naam van de portal waar het menu-item is aangemaakt getoond, klik achter de naam op de pagina.
- Maak daar eventueel een categorie aan.
- Er zijn vervolgens 3 mogelijkheden voor de slider:
- Geen - Voeg geen actie toe aan de afbeelding binnen de slider.
- Link - Voer een link in naar een willekeurige pagina.
- Artikel - Link naar een artikel binnen de shop.
- Kies eventueel een categorie (indien aangemaakt).
- Voer vervolgens de benodigde velden in.
- Voeg vervolgens een afbeelding (onder Afbeelding) toe, zorg voor een brede en niet smalle afbeelding ( bijvoorbeeld 1650x650px)
- Selecteer als type 'Slider'.
- Klik op opslaan en voeg, indien gewenst, nog meer afbeeldingen toe.
- Zorg ervoor dat de startpagina van de portal staat ingesteld op 'Toon het 1e menuonderdeel'.
- Op de homepage wordt nu de slider getoond met de geplaatste afbeeldingen.
Thema opmaken en/of wijzigen
| Omschrijving | Naam van stijlthema |
|---|---|
| Favicon | Upload uw gewenste favicon. |
| Kleuren | De lijst met gebruikte kleuren van het basisbestand |
| Afbeeldingen | De lijst met gebruikte afbeeldingen van het basisbestand. |
| Extra CSS | Voer CSS code in voor de stylesheet opmaak. |
| Extra HTML | Voer HTML code in voor HTML uitbreiding. |
| Extra HTML loginpagina | Voer HTML code in voor HTML uitbreiding op de login pagina. |
Aanvullende informatie
Favicon
Een favicon is het icoontje voor de website url in uw browser en/of favorieten. Let op: het bestand dat geüpload dient te worden moet een .ico bestand zijn.
Kleuren
In de lijst staan de kleuren die gebruikt worden in het basisbestand.
Deze kunt u overschrijven d.m.v. uw gewenste hexadecimal color.
Wij adviseren de add-on Firebug voor Mozilla Firefox om te achterhalen welke kleur waar gebruikt wordt.
Afbeeldingen
In de lijst staan alle gebruikte afbeeldingen van het basisbestand.
Deze kunt u overschrijven door uw gewenste afbeelding te uploaden.
Door op de link te klikken bijv. /images/topheader.jpg komt u op een nieuwe pagina met daarbij de gebruikte afbeelding.
Extra CSS
In het veld kunt u de CSS eigenschappen uitbreiden en/of aanpassen naar uw wensen.
Wij adviseren de add-on Firebug voor Mozilla Firefox om te achterhalen welke style bij welk object hoort.
LET OP: CSS ervaring gewenst
Extra HTML
In het veld kunt u extra HTML broncode meegeven aan het stijlthema.
Dit kan nodig zijn indien u extra <div> elementen en dergelijke wenst.
LET OP: HTML ervaring gewenst
Extra HTML loginpagina
In het veld kunt u extra HTML broncode meegeven aan het stijlthema voor de loginpagina.
Dit kan nodig zijn indien u extra <div> elementen en dergelijke wenst.
LET OP: HTML ervaring gewenst
Vaste stijlen
Vaste stijlen zijn klantspecifieke thema's. Deze kunnen maar aan één klant worden toegewezen. Tevens zijn de mogelijkheden minder uitgebreid. Daarom geven wij de voorkeur aan de stijlthema's.
Het opmaken van de vaste stijlen gaat net als bij de stijlthema's.