Veld Eigenschappen: verschil tussen versies
Geen bewerkingssamenvatting |
|||
| (40 tussenliggende versies door 3 gebruikers niet weergegeven) | |||
| Regel 1: | Regel 1: | ||
<div style="float: right">__TOC__</div> | |||
Op deze pagina wordt uitgelegd welke veld eigenschappen het systeem kent voor het opmaken van artikelen. | |||
==Vierkant== | ==Vierkant== | ||
===Vierkant=== | ===Vierkant=== | ||
[[Bestand:Vierkant_coordinaten.png|none]] | |||
Hier kunnen de coördinaten worden ingevoerd voor de positie van het veld. Bij Indesign templates worden deze vanuit de XML gevuld. LET OP: niet gebruiken bij velden gemaakt met PDFlib! | Hier kunnen de coördinaten worden ingevoerd voor de positie van het veld. Bij Indesign templates worden deze vanuit de XML gevuld. LET OP: niet gebruiken bij velden gemaakt met PDFlib! | ||
Coördinaten worden berekend vanuit de bruto-PDF, vanuit de linker onderhoek. | |||
In het het voorbeeld wordt een vierkant geplaatst welke begint op 10 mm vanuit de linker onderhoek, zowel op de X- als de Y-as. | |||
De rechter bovenhoek bevindt zich op 30mm vanuit de linker onderhoek, zowel op de X- als de Y-as. <br/> | |||
[[Bestand:Vierkant_voorbeeld.PNG|none]] | |||
In het voorbeeld is te zien dat de ingevulde coördinaten een vierkant vormen. | |||
Daarbij zijn zijn de snijtekens, waar rekening mee wordt gehouden door het systeem, zichtbaar. | |||
===Achtergrondkleur=== | ===Achtergrondkleur=== | ||
Hier kan een achtergrondkleur worden ingegeven voor dit veld. | Hier kan een achtergrondkleur worden ingegeven voor dit veld. | ||
De achtergrondkleur werkt alleen voor tekstvelden. | |||
I.c.m. met verschuiving dienen extra velden aangemaakt te worden, omdat de achtergrondkleur altijd het volledige blok vult. | |||
===Randkleur=== | ===Randkleur=== | ||
Hier kan een kleur worden ingegeven voor een kader rond het veld. LET OP: werkt alleen wanneer bij het veld "lijnbreedte" een waarde is ingevuld. | Hier kan een kleur worden ingegeven voor een kader rond het veld. LET OP: werkt alleen wanneer bij het veld "lijnbreedte" een waarde is ingevuld. | ||
Deze functionaliteit geldt alleen voor tekstvelden. <!--Lijkt niet meer te werken --> | |||
===Lijnbreedte=== | ===Lijnbreedte=== | ||
| Regel 17: | Regel 29: | ||
===Vulkleur=== | ===Vulkleur=== | ||
Hier kan de tekstkleur worden ingegeven. | Hier kan de tekstkleur worden ingegeven. | ||
Deze functionaliteit geldt alleen voor tekstvelden. | |||
===Fontnaam=== | ===Fontnaam=== | ||
Hier kan het gewenste font voor dit veld worden gekozen. In de lijst staan alle in de fontbeheer geüploade teksten. LET OP: dit veld is verplicht bij een tekstveld! | Hier kan het gewenste font voor dit veld worden gekozen. In de lijst staan alle in de [[fontbeheer]] geüploade teksten. LET OP: dit veld is verplicht bij een tekstveld! | ||
Deze functionaliteit geldt alleen voor tekstvelden. | |||
===Fontgrootte=== | ===Fontgrootte=== | ||
Hier kan de lettergrootte worden ingevoerd. LET OP: dit veld is verplicht bij een tekstveld! | Hier kan de lettergrootte worden ingevoerd. LET OP: dit veld is verplicht bij een tekstveld! | ||
Deze functionaliteit geldt alleen voor tekstvelden. | |||
===Transparantierand=== | ===Transparantierand=== | ||
Hiermee kan de transparantie van een kader om een blok worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. | Hiermee kan de transparantie van een kader om een blok worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. | ||
LET OP: er moet wel een PDF van versie 1.7 gebruikt worden, omdat versie 1.3 geen transparantie ondersteunt. | LET OP: er moet wel een PDF van versie 1.7 gebruikt worden, omdat versie 1.3 geen transparantie ondersteunt. | ||
Vanaf 1.4 wordt transparantie ondersteund | |||
===Tekst - opmaakmodus=== | |||
Hier kan worden ingevuld hoe een font wordt getoond. | |||
Er kan gekozen worden uit 3 modi: | |||
{| class="wikitable" | |||
|- | |||
||Vullen (default waarde)||Dit is de default waarde, hierbij wordt het font uitgeschreven in de font-grootte en kleur wat ingesteld is. | |||
|- | |||
||Contour||Bij deze optie wordt gekeken naar de kleur welke ingesteld is onder 'Tekst lijnkleur' en naar de 'Tekst lijndikte'. De contour wordt als rand geplaatst om het ingestelde tekst, enkel de contour wordt geplaatst! | |||
|- | |||
||Vullen en contour||Bij deze optie wordt gekeken naar de kleur welke ingesteld is onder 'Tekst lijnkleur' en naar de 'Tekst lijndikte'. De contour wordt als rand geplaatst om het ingestelde tekst, voor de vulling wordt gekeken naar de vulkleur. | |||
|} | |||
[[Image:Opmaakmodus.png]] | |||
===Tekst lijnkleur=== | |||
Voor contourkleur wordt naar tekst - lijnkleur gekeken. | |||
Wanneer er gekozen wordt voor contour of vullen en countour en er is geen lijnkleur gevuld, dan wordt de vulkleur aangehouden. | |||
===Tekst lijndikte=== | |||
Voor contourdikte wordt naar tekst - lijnkleur gekeken. Wanneer er geen lijndikte ingevuld wordt is de waarde 1.0pt. | |||
==Tekstopmaak== | ==Tekstopmaak== | ||
| Regel 52: | Regel 91: | ||
===Letterspatiëring=== | ===Letterspatiëring=== | ||
Hier kan de spatiëring worden aangepast. De in te voeren waarde is em * fontgrootte. | Hier kan de spatiëring worden aangepast. De in te voeren waarde is em * fontgrootte. | ||
<!-- Voorbeeld toevoegen, visualiseren met berekening. FAQ checken --> | |||
===Minimale fontgrootte=== | ===Minimale fontgrootte=== | ||
Hier kan de minimale fontgrootte worden ingegeven. LET OP: dit wordt alleen gebruikt wanneer de | Hier kan de minimale fontgrootte worden ingegeven. LET OP: dit wordt alleen gebruikt wanneer de schaalmethode (Objectopmaak) op "auto" staat. | ||
===Inspringen links=== | ===Inspringen links=== | ||
| Regel 64: | Regel 104: | ||
===Inspringen rechts=== | ===Inspringen rechts=== | ||
Hier kan een inspringing in punten worden ingevoerd. Dit zorgt voor een rechtermarge. | Hier kan een inspringing in punten worden ingevoerd. Dit zorgt voor een rechtermarge. | ||
===Maxlines=== | |||
Maxlines is het aantal regels dat maximaal gebruikt mag worden binnen het blok. Kan ook gebruikt worden i.c.m. [[tekstschalen]] | |||
==Objectopmaak== | ==Objectopmaak== | ||
| Regel 78: | Regel 121: | ||
||Xheight||Bij deze optie is de afstand de xhoogte van de eerste tekstregel. | ||Xheight||Bij deze optie is de afstand de xhoogte van de eerste tekstregel. | ||
|} | |} | ||
[[Bestand:Ascender-descender.gif]] | |||
===Afstand laatste regel=== | ===Afstand laatste regel=== | ||
| Regel 86: | Regel 130: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
!Schaalmethode!!Tekstveld!!Afbeeldingsveld | !Schaalmethode!!Tekstveld!!Afbeeldingsveld||Voorbeeld | ||
|- | |- | ||
||Nofit||Bij deze optie loopt tekst door buiten het veld.||Bij deze optie worden afbeeldingen worden op ware grootte (in pixels) geplaatst. De afbeelding kan buiten het veld uitkomen. | ||Nofit||Bij deze optie loopt tekst door buiten het veld.||Bij deze optie worden afbeeldingen worden op ware grootte (in pixels) geplaatst. De afbeelding kan buiten het veld uitkomen. | ||
|- | |- | ||
||Auto||Bij deze optie wordt ingevoerde tekst geschaald totdat deze in het veld past. Als er een minimum fontgrootte is ingegeven, wordt er geschaald tot de minimum fontgrootte. Tekst die dan nog niet in het blok past, wordt afgekapt.||. | ||Auto||Bij deze optie wordt ingevoerde tekst geschaald totdat deze in het veld past. Als er een minimum fontgrootte is ingegeven, wordt er geschaald tot de minimum fontgrootte. Tekst die dan nog niet in het blok past, wordt afgekapt.||De beeldverhouding wordt behouden. De afbeelding wordt geheel binnen het kader geplaatst.||[[Image:Beeld auto.png|thumb]] | ||
|- | |- | ||
||Clip||.||. | ||Clip||Deze optie geldt alleen voor tekstvelden. Tekst wordt hierdoor afgekapt wanneer de tekst niet past in het kader. Hierdoor verschijnt een melding wanneer dat het geval is.|| Niet i.c.m. afbeeldingskader te gebruiken. Wanneer deze wel gebruikt wordt, wordt de afbeelding ook buiten het kader geplaatst. | ||
|- | |- | ||
||Meet||Deze optie is niet voor tekstvelden.||. | ||Meet||Deze optie is niet voor tekstvelden.|| Zie Auto. | ||
|- | |||
||Slice||Deze optie is niet voor tekstvelden.||Vult het volledige kader en kapt de afbeelding af. Daarbij wordt rekening gehouden met de ingestelde positie.||[[Image:Beeld slice.png|thumb]] | |||
|- | |||
||Entire||Deze optie is niet voor tekstvelden.|| Deze optie zorgt ervoor dat het gehele afbeeldingskader wordt gevuld. De beeldverhoudingen worden aangepast om het kader te vullen.||[[Image:Beeld entire.png|thumb]] | |||
|- | |- | ||
|} | |} | ||
===Oriëntatie=== | ===Oriëntatie=== | ||
Hiermee kan de oriëntatie van de tekst worden ingesteld. | Hiermee kan de oriëntatie van de tekst worden ingesteld. | ||
<!-- testen --> | |||
===Transparantievulling=== | ===Transparantievulling=== | ||
Hiermee kan de transparantie van een afbeelding worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. | Hiermee kan de transparantie van een afbeelding en een tekstkader worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. | ||
LET OP: er | LET OP: er dient wel een PDF van versie 1.7 worden gebruikt, omdat versie 1.3 geen transparantie ondersteunt. | ||
===Hoek/rotatie=== | ===Hoek/rotatie=== | ||
Hier kan de rotatie van een veld worden ingegeven. LET OP: een veld wordt altijd | Hier kan de rotatie van een veld worden ingegeven. LET OP: een veld wordt altijd roteert vanuit de linker onderhoek. Bij een negatieve waarde wordt er met de klok mee geroteerd, bij een positieve waarde tegen de klok in. | ||
===Verticale uitlijning=== | ===Verticale uitlijning=== | ||
Hier kan de uitlijning van tekst binnen dit veld worden ingesteld. | Hier kan de uitlijning van tekst binnen dit veld worden ingesteld. | ||
Er kan gekozen worden uit vier opties: | |||
{| class="wikitable" | |||
|- | |||
!Optie!!Voorbeeld | |||
|- | |||
||Bovenkant||[[Bestand:Bovenkant.png|thumb]] | |||
|- | |||
||Midden||[[Bestand:Midden.png|thumb]]. | |||
|- | |||
||Onderkant||[[Bestand:Onderkant.png|thumb]] | |||
|- | |||
||Uitvullen||[[Bestand:Uitvullen.png|thumb]] | |||
|- | |||
|} | |||
===Kleurconversie=== | ===Kleurconversie=== | ||
| Regel 117: | Regel 180: | ||
===Positie=== | ===Positie=== | ||
Hiermee kan de positie van een afbeelding binnen het veld worden ingesteld, standaard is dit linksonder. Dit doe u door twee getallen in te voeren (0-100), gescheiden door een spatie. De eerste waarde is de horizontale uitlijning, waarbij 0 links is en 100 rechts. De tweede waarde is de verticale uitlijning, waarbij 0 onder is en 100 boven. | Hiermee kan de positie van een afbeelding binnen het veld worden ingesteld, standaard is dit linksonder. Dit doe u door twee getallen in te voeren (0-100), gescheiden door een spatie. De eerste waarde is de horizontale uitlijning, waarbij 0 links is en 100 rechts. De tweede waarde is de verticale uitlijning, waarbij 0 onder is en 100 boven. | ||
===Marge (rond afbeelding)=== | |||
Wanneer je gebruik maakt van tekstomloop om een afbeelding. De marge geldt voor alle zijden van de afbeelding. | |||
===Afgeronde hoek/rotatieen=== | ===Afgeronde hoek/rotatieen=== | ||
| Regel 123: | Regel 189: | ||
===Tekstomloop=== | ===Tekstomloop=== | ||
Hiermee kan worden ingesteld dat de tekst van dit veld om een afbeelding heen moet lopen. Hiervoor voer je de veldnaam van de afbeelding in.<br/> | Hiermee kan worden ingesteld dat de tekst van dit veld om een afbeelding heen moet lopen. Hiervoor voer je de veldnaam van de afbeelding in.<br/> | ||
Invulmethode is: | Invulmethode is: img_veldnaam. Bij meerdere veldnamen vult u ze spatie gescheiden in.<br/> | ||
LET OP: veldnaam exact hetzelfde als PDFFIELDNAME, kortom hoofdletters e.d. exact overnemen. | LET OP: veldnaam exact hetzelfde als PDFFIELDNAME, kortom hoofdletters e.d. exact overnemen. | ||
| Regel 132: | Regel 198: | ||
|- | |- | ||
||Afbeeldingsveld||De coördinaten van het kader (polygoon) kunnen hier worden ingegeven. Deze kunnen vanuit Indesign worden geïmporteerd met versie 3.0.1 (of nieuwer) van de Indesign plugin. | ||Afbeeldingsveld||De coördinaten van het kader (polygoon) kunnen hier worden ingegeven. Deze kunnen vanuit Indesign worden geïmporteerd met versie 3.0.1 (of nieuwer) van de Indesign plugin. | ||
|- | |||
||Tekstveld t.b.v achtergrondkleur||Een (hidden-)tekstveld kan ook gebruikt worden om ene vlak een achtergrond kleur te geven. Deze kan via een SVG-pad de gewenste vorm krijgen. | |||
De toevoeging die hiervoor gedaan moet worden gedaan is 'NOTEXT', deze wordt toegevoegd voor het eigenlijke SVG-pad. | |||
Deze kan er dan als volgt uit komen te zien:<br/> | |||
NOTEXT M 400.85 702.75 C 400.85 702.75 364.0 481.64 364.0 481.64 C 364.0 481.64 624.79 467.47 624.79 467.47 C 624.79 467.47 624.79 686.67 624.79 686.68 C 624.79 686.67 400.85 702.75 400.85 702.75. | |||
<br/><br/>Deze kunnen vanuit Indesign worden geïmporteerd met versie 3.0.1 (of nieuwer) van de Indesign plugin. | |||
|} | |||
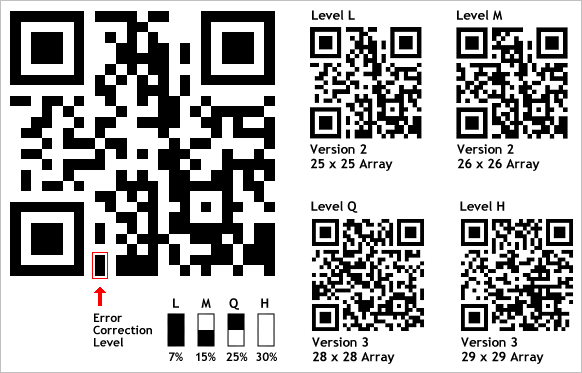
===QR code error correction=== | |||
De QR-code heeft een ingebouwde foutcorrectie. Daardoor kan een beschadigde code vaak toch nog foutloos gelezen worden.<br/> | |||
Als er te veel van de originele code verdwijnt is ze echter niet meer leesbaar. | |||
Door de ingebouwde foutcorrectie kan aangegeven hoeveel schade een QR-code kan lijden. | |||
Daarbij kan gekozen worden uit verschillende 'levels'. | |||
Onderstaande tabel toont aan uit welke levels gekozen kan worden, het voorbeeld onder de tabel ter illustratie. | |||
{| class="wikitable" | |||
|- | |||
||Level L || tot 7% schade | |||
|- | |||
||Level M || tot 15% schade | |||
|- | |||
||Level Q || tot 25% schade | |||
|- | |||
||Level H || tot 30% schade | |||
|} | |} | ||
[[Bestand:Error_correction_levels1.png]] | |||
Zaken waar rekening mee gehouden kan worden: | |||
* Hoe lager het error correction level, des te minder dicht de QR-code is, dit verbeterd de minimale printgrootte. | |||
* Hoe hoger het error correction level, des te meer schade kan het hebben voordat het onleesbaar wordt. | |||
* Level L of level M is het beste compromis tussen dichtheid en robuustheid voor algemeen gebruik. | |||
* Level Q en level H zijn bedoeld voor industriële omgevingen waar het behouden (schoon en intact) van de code een uitdaging is. | |||
==Schaduw== | ==Schaduw== | ||
'''Alleen PDFlib, niet voor inDesign!'''<br/> | |||
Deze functie dupliceert het veld en zet deze met een verschuiving erachter. Lijkt niet echt op schaduw.<br/> | |||
===Verschuiving x=== | ===Verschuiving x=== | ||
Als het object een schaduw moet krijgen, kan hier de verschuiving ten opzichte van de X-as worden ingegeven. Dit kan zowel in een percentage als in punten. | Als het object een schaduw moet krijgen, kan hier de verschuiving ten opzichte van de X-as worden ingegeven. Dit kan zowel in een percentage als in punten. | ||
| Regel 163: | Regel 266: | ||
==Tabs== | ==Tabs== | ||
Alleen wanneer de tabmethode 'liniaal' is geselecteerd. | Alleen wanneer de tabmethode 'liniaal' is geselecteerd. | ||
<!-- Per veld uitleggen. Links rechts midden decimaal Afstand is vanaf linker kant van het blok, niet PDF . Decimaal uitzoeken--> | |||
==Zoek & Vervang== | ==Zoek & Vervang== | ||
| Regel 184: | Regel 287: | ||
Als er een CR+LF staat OF LF+CR OF CR OF LF dan vervangen door ...... | Als er een CR+LF staat OF LF+CR OF CR OF LF dan vervangen door ...... | ||
<!-- Intranet checken, regex toegevoegd. --> | |||
==Verschuiving== | ==Verschuiving== | ||
| Regel 211: | Regel 316: | ||
[[Category:Bedrijven]] | [[Category:Bedrijven]] | ||
[[Category:Artikelbeheer]] | [[Category:Artikelbeheer]] | ||
<!-- Helpdesk of training tekstje toevoegen --> | |||
Huidige versie van 26 jun 2017 om 12:17
Op deze pagina wordt uitgelegd welke veld eigenschappen het systeem kent voor het opmaken van artikelen.
Vierkant
Vierkant

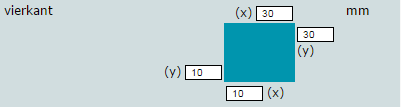
Hier kunnen de coördinaten worden ingevoerd voor de positie van het veld. Bij Indesign templates worden deze vanuit de XML gevuld. LET OP: niet gebruiken bij velden gemaakt met PDFlib!
Coördinaten worden berekend vanuit de bruto-PDF, vanuit de linker onderhoek.
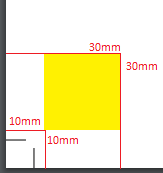
In het het voorbeeld wordt een vierkant geplaatst welke begint op 10 mm vanuit de linker onderhoek, zowel op de X- als de Y-as.
De rechter bovenhoek bevindt zich op 30mm vanuit de linker onderhoek, zowel op de X- als de Y-as.

In het voorbeeld is te zien dat de ingevulde coördinaten een vierkant vormen. Daarbij zijn zijn de snijtekens, waar rekening mee wordt gehouden door het systeem, zichtbaar.
Achtergrondkleur
Hier kan een achtergrondkleur worden ingegeven voor dit veld. De achtergrondkleur werkt alleen voor tekstvelden. I.c.m. met verschuiving dienen extra velden aangemaakt te worden, omdat de achtergrondkleur altijd het volledige blok vult.
Randkleur
Hier kan een kleur worden ingegeven voor een kader rond het veld. LET OP: werkt alleen wanneer bij het veld "lijnbreedte" een waarde is ingevuld. Deze functionaliteit geldt alleen voor tekstvelden.
Lijnbreedte
Hier kan de dikte van het kader om het veld worden ingegeven. LET OP: werkt alleen als ook een randkleur is ingegeven.
Bij een QR-code staat dit standaard (niet zichtbaar) op 10 pt.
Opmaak
Vulkleur
Hier kan de tekstkleur worden ingegeven. Deze functionaliteit geldt alleen voor tekstvelden.
Fontnaam
Hier kan het gewenste font voor dit veld worden gekozen. In de lijst staan alle in de fontbeheer geüploade teksten. LET OP: dit veld is verplicht bij een tekstveld! Deze functionaliteit geldt alleen voor tekstvelden.
Fontgrootte
Hier kan de lettergrootte worden ingevoerd. LET OP: dit veld is verplicht bij een tekstveld! Deze functionaliteit geldt alleen voor tekstvelden.
Transparantierand
Hiermee kan de transparantie van een kader om een blok worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. LET OP: er moet wel een PDF van versie 1.7 gebruikt worden, omdat versie 1.3 geen transparantie ondersteunt. Vanaf 1.4 wordt transparantie ondersteund
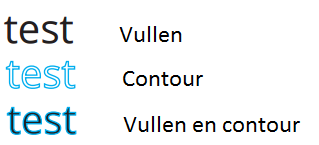
Tekst - opmaakmodus
Hier kan worden ingevuld hoe een font wordt getoond. Er kan gekozen worden uit 3 modi:
| Vullen (default waarde) | Dit is de default waarde, hierbij wordt het font uitgeschreven in de font-grootte en kleur wat ingesteld is. |
| Contour | Bij deze optie wordt gekeken naar de kleur welke ingesteld is onder 'Tekst lijnkleur' en naar de 'Tekst lijndikte'. De contour wordt als rand geplaatst om het ingestelde tekst, enkel de contour wordt geplaatst! |
| Vullen en contour | Bij deze optie wordt gekeken naar de kleur welke ingesteld is onder 'Tekst lijnkleur' en naar de 'Tekst lijndikte'. De contour wordt als rand geplaatst om het ingestelde tekst, voor de vulling wordt gekeken naar de vulkleur. |
Tekst lijnkleur
Voor contourkleur wordt naar tekst - lijnkleur gekeken. Wanneer er gekozen wordt voor contour of vullen en countour en er is geen lijnkleur gevuld, dan wordt de vulkleur aangehouden.
Tekst lijndikte
Voor contourdikte wordt naar tekst - lijnkleur gekeken. Wanneer er geen lijndikte ingevuld wordt is de waarde 1.0pt.
Tekstopmaak
Uitlijning
Hier kan de uitlijning van de tekst worden ingesteld.
Tabmethode
Bij een veld met als type "text" of "textarea" kan met de code \t een tab worden gebruikt. Hoe dit wordt afgehandeld, hangt af van de gekozen tabmethode:
| Relatief | Bij deze tabmethode ontstaat er een witruimte ter grootte van de waarde ingegeven bij het veld "tabgrootte". |
| Typewriter | Bij deze tabmethode wordt het volgende teken geplaatst op het eerst volgende veelvoud van de waarde ingevoerd bij het veld "tabgrootte" (ten opzicht van het begin van het veld). |
| Liniaal | Bij deze tabmethode kunt u per regel meerdere tabs instellen op een specifieke positie ten opzichte van het begin van het veld. Wanneer deze optie wordt gekozen, verschijnt er onder eigenschappen een extra menu genaamd "Tabs". |
Tabgrootte
Hier kan de breedte van een tab worden ingegeven in millimeters. LET OP: dit werkt alleen in combinatie met de tabmethodes "relatief" en "typewriter".
Interlinie
Hier kan de interlinie worden ingegeven. Dit kan zowel in punten als in percentage.
Letterspatiëring
Hier kan de spatiëring worden aangepast. De in te voeren waarde is em * fontgrootte.
Minimale fontgrootte
Hier kan de minimale fontgrootte worden ingegeven. LET OP: dit wordt alleen gebruikt wanneer de schaalmethode (Objectopmaak) op "auto" staat.
Inspringen links
Hier kan een inspringing in punten worden ingevoerd. Dit zorgt voor een linkermarge.
Inspringen eerste regel alinea
Hier kan een inspringing in punten worden ingevoerd. De eerste regel van een alinea krijgt dan deze inspringing mee.
Inspringen rechts
Hier kan een inspringing in punten worden ingevoerd. Dit zorgt voor een rechtermarge.
Maxlines
Maxlines is het aantal regels dat maximaal gebruikt mag worden binnen het blok. Kan ook gebruikt worden i.c.m. tekstschalen
Objectopmaak
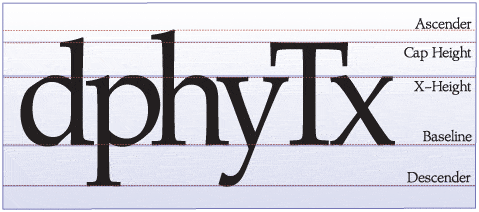
Beginregel afstand
Hier kan de afstand tussen de bovenkant van het veld en de basislijn van de eerste tekstregel worden ingesteld.
| Leading | Bij deze optie is de afstand de interlinie van de eerste tekstregel. |
| Ascender | Bij deze optie is de afstand de stokhoogte van de eerste tekstregel. |
| Capheight | Bij deze optie is de afstand de hoofdletterhoogte van de eerste tekstregel. |
| Xheight | Bij deze optie is de afstand de xhoogte van de eerste tekstregel. |
Afstand laatste regel
Hier kan een marge onderaan het tekstblok worden ingegeven.
Schaalmethode
Hier kan de schaalmethode worden ingegeven.
Oriëntatie
Hiermee kan de oriëntatie van de tekst worden ingesteld.
Transparantievulling
Hiermee kan de transparantie van een afbeelding en een tekstkader worden ingesteld in procenten. 0% is volledig transparant, 100% is volledig dekkend. LET OP: er dient wel een PDF van versie 1.7 worden gebruikt, omdat versie 1.3 geen transparantie ondersteunt.
Hoek/rotatie
Hier kan de rotatie van een veld worden ingegeven. LET OP: een veld wordt altijd roteert vanuit de linker onderhoek. Bij een negatieve waarde wordt er met de klok mee geroteerd, bij een positieve waarde tegen de klok in.
Verticale uitlijning
Hier kan de uitlijning van tekst binnen dit veld worden ingesteld. Er kan gekozen worden uit vier opties:
| Optie | Voorbeeld |
|---|---|
| Bovenkant |  |
| Midden |  |
| Onderkant |  |
| Uitvullen |  |
Kleurconversie
Hiermee kan een afbeelding bij het plaatsen automatisch worden omgezet naar grijswaarden.
Positie
Hiermee kan de positie van een afbeelding binnen het veld worden ingesteld, standaard is dit linksonder. Dit doe u door twee getallen in te voeren (0-100), gescheiden door een spatie. De eerste waarde is de horizontale uitlijning, waarbij 0 links is en 100 rechts. De tweede waarde is de verticale uitlijning, waarbij 0 onder is en 100 boven.
Marge (rond afbeelding)
Wanneer je gebruik maakt van tekstomloop om een afbeelding. De marge geldt voor alle zijden van de afbeelding.
Afgeronde hoek/rotatieen
Hier kan een waarde in punten worden ingegeven. Een afbeelding krijgt dan afgeronde hoeken met een grootte van de ingevoerde waarde.
Tekstomloop
Hiermee kan worden ingesteld dat de tekst van dit veld om een afbeelding heen moet lopen. Hiervoor voer je de veldnaam van de afbeelding in.
Invulmethode is: img_veldnaam. Bij meerdere veldnamen vult u ze spatie gescheiden in.
LET OP: veldnaam exact hetzelfde als PDFFIELDNAME, kortom hoofdletters e.d. exact overnemen.
Path(svg)
| Tekstveld | De coördinaten voor padtekst kunnen hier worden ingegeven. Deze kunnen vanuit Indesign worden geïmporteerd met versie 3.0.1 (of nieuwer) van de Indesign plugin. |
| Afbeeldingsveld | De coördinaten van het kader (polygoon) kunnen hier worden ingegeven. Deze kunnen vanuit Indesign worden geïmporteerd met versie 3.0.1 (of nieuwer) van de Indesign plugin. |
| Tekstveld t.b.v achtergrondkleur | Een (hidden-)tekstveld kan ook gebruikt worden om ene vlak een achtergrond kleur te geven. Deze kan via een SVG-pad de gewenste vorm krijgen.
De toevoeging die hiervoor gedaan moet worden gedaan is 'NOTEXT', deze wordt toegevoegd voor het eigenlijke SVG-pad.
Deze kan er dan als volgt uit komen te zien: |
QR code error correction
De QR-code heeft een ingebouwde foutcorrectie. Daardoor kan een beschadigde code vaak toch nog foutloos gelezen worden.
Als er te veel van de originele code verdwijnt is ze echter niet meer leesbaar.
Door de ingebouwde foutcorrectie kan aangegeven hoeveel schade een QR-code kan lijden.
Daarbij kan gekozen worden uit verschillende 'levels'.
Onderstaande tabel toont aan uit welke levels gekozen kan worden, het voorbeeld onder de tabel ter illustratie.
| Level L | tot 7% schade |
| Level M | tot 15% schade |
| Level Q | tot 25% schade |
| Level H | tot 30% schade |
Zaken waar rekening mee gehouden kan worden:
- Hoe lager het error correction level, des te minder dicht de QR-code is, dit verbeterd de minimale printgrootte.
- Hoe hoger het error correction level, des te meer schade kan het hebben voordat het onleesbaar wordt.
- Level L of level M is het beste compromis tussen dichtheid en robuustheid voor algemeen gebruik.
- Level Q en level H zijn bedoeld voor industriële omgevingen waar het behouden (schoon en intact) van de code een uitdaging is.
Schaduw
Alleen PDFlib, niet voor inDesign!
Deze functie dupliceert het veld en zet deze met een verschuiving erachter. Lijkt niet echt op schaduw.
Verschuiving x
Als het object een schaduw moet krijgen, kan hier de verschuiving ten opzichte van de X-as worden ingegeven. Dit kan zowel in een percentage als in punten.
Verschuiving y
Als het object een schaduw moet krijgen, kan hier de verschuiving ten opzichte van de Y-as worden ingegeven. Dit kan zowel in een percentage als in punten.
Vulkleur
Hier kunt u de gewenste kleur voor de schaduw ingeven door op het blokje achter het veld te klikken.
Lijn
In Xpressionmanager kunt u in een template bij een veld een lijn toevoegen. Deze optie kunt u vinden bij de Eigenschappen van een veld, op de tab Lijn.
Lijnkleur
Hier kan de kleur van de lijn worden ingevoerd.
Lijndikte
Hier kan de dikte van de lijn in punten worden ingevoerd.
Lijnafstand
Als de lijn de volledige breedte van het veld moet krijgen, voert u hier t r b l in. Als de lijn niet de volledige breedte van het veld moet worden, dan kan hier voor de vier posities een waarde in punten worden ingevoerd. Wanneer u een waarde in punten invoert, is dit gerekend ten opzichte van de ingevoerde tekst, niet ten opzichte van het veld. Bij een waarde van 0 wordt de lijn direct naast de tekst geplaatst. Hoe groter de waarde in punten, hoe verder van de tekst de lijn wordt geplaatst.
LET OP: het systeem verwacht vier waarden. Als er minder waarden worden ingevoerd, dan worden de ontbrekende waarden gelijk gezet aan de ingevoerde waarden. Dus als je alleen een 5 invoert, vertaalt het systeem dit naar 5 5 5 5.
Lijnpositie
Hier kan de positie van de lijn worden ingevoerd. De mogelijke posities zijn: boven (top), rechts (right), onder (bottom) en links (left). Het is ook mogelijk om meerdere posities in te voeren, bijvoorbeeld top bottom om zowel een lijn boven als onder het veld te plaatsen. LET OP: er kan per veld slechts één lijnafstand worden ingevoerd, dus als er meerdere posities worden geselecteerd, dan krijgen ze dezelfde lijnafstand mee.
Tabs
Alleen wanneer de tabmethode 'liniaal' is geselecteerd.
Zoek & Vervang
Met "Zoek en Vervang" kunt u bepaalde woorden e.d. vervangen.
Bijvoorbeeld een woord "hallo" vervangen door "doei".
Een andere mogelijkheid is dat er returns vervangen kunnen worden, bijvoorbeeld:
\r\n|\n\r|\r|\n
Wat is het verschil van deze returns?
\nLF (Line Feed)\rCR (Carriage Return)
Wat is de inhoud van de pipe die er tussen staat?
| Of variant
De korte uitleg van de code is dus:
Als er een CR+LF staat OF LF+CR OF CR OF LF dan vervangen door ......
Verschuiving
linksonder x (llx): Linksonder verticaal
linksonder y (lly): Linksonder horizontaal
rechtsboven x (urx): Rechtsboven verticaal
rechtsboven y (ury): Rechtsboven horizontaal
Mogelijkheden:
Verschuiving zonder minimaal of maximaal: VELDNAAM_lly -20
Verschuiving minimaal: [100, VELDNAAM_lly - 20].min
Verschuiving maximaal: [200, VELDNAAM_lly - 20].max
Voorbeeld:
In het voorbeeld zijn er 2 velden: TOP en ONDER
Het veld ONDER moet met TOP meeschuiven zonder minimale of maximale waardes:
Dan is deze als volgt in te vullen bij de eigenschappen van ONDER:
rechtsboven y (ury): TOP_lly
Verschuiving zonder minimaal of maximaal: VELDNAAM_lly -20
Verschuiving minimaal: [100, VELDNAAM_lly - 20].min
Verschuiving maximaal: [200, VELDNAAM_lly - 20].max